
Web Development
Mobile Form Website
The Mobile Narrative Website is one of my favorite projects I have created. It is a website focused on telling a story by using data and visualizations. I chose to create a website on the Los Angeles Dodgers and there stats from 2021 to 1971. I learned a multitude of different skills while working on this project. These include HTML, CSS, JavaScript, Node.js, D3.js and MySQL databases. I was also introduced to responsive web design in this project. If you would like to look over the code for this project, it will be available upon request. If you would like to look over the code for this project, it will be available upon request. Here is a quick video showcasing the project:
Mobile Form Website
The Mobile Form Website caused me to struggle a lot however, using my ability to problem solve efficiently, I was able to solve a multitude of issues. This website is focused primarily on the backend portion of the site using Node.js and express validator. Node.js to run the server and express validator to validate data inputted by the user. I enjoyed this project quite a bit as it depend my understanding of backend development using Node.js and express validator. One of the portions of the project I struggled with was storing data in an array on the server. Figuring out what information needs to be in the array in order for that data to be display properly on the client was a real struggle. Fortunately, I was able to find the solution and finish the website. I enjoyed this project quite a bit as it deepens my understanding of backend development using Node.js and express validator. One of the portions of the project I struggled with was storing data in an array on the server. Figuring out what information needs to be in the array in order for that data to be displayed properly on the client was a real struggle. Fortunately, I was able to find the solution and finish the website. If you would like to look over the code for this project, it will be available upon request. Here is a quick video showcasing the project:
Game Development
AR RPG!
In GIMM 110 we were given an assignment to create an AR mini-game in a group. This project had multiple phases where we came up with an idea for our game, drafted a working prototype to highlight gameplay, and lastly a polished version. Unfortunately, we were unable to add everything to the game that we wanted, due to time constraints. Therefore, we decided to not include certain characters. However, we still had a core gameplay loop, which functioned well with AR. My group members and I had planned to add two playable characters along with two enemies. The characters that made it into the game were the Knight, which is the player, and the Bandit who was our enemy. The other player character was the Mage and the enemy was a Dragon. Here is a quick video explaining the project to the fullest:
Quantum Entanglement:
For Dummies by Dummies
In GIMM 250 we were tasked with creating a Comic Strip explaining a very obscure topic. The topic my group was given was Quantum Entanglement. Instead of a comic strip, we decided to take a different approach to this project. We wanted to focus more on gameplay to explain the various ideas related to Quantum Entanglement. A combination of puzzles and voice overs were used to create this project. I was responsible for designing three different puzzles showcasing different concepts related to Quantum Entanglement. I also created simple animations to go along with each level. One of the best parts of this project was creating an animation that cuts an apple when you move a knife through it. Here is a quick video explaining the project to the fullest and GitHub Link:
Open World Game!
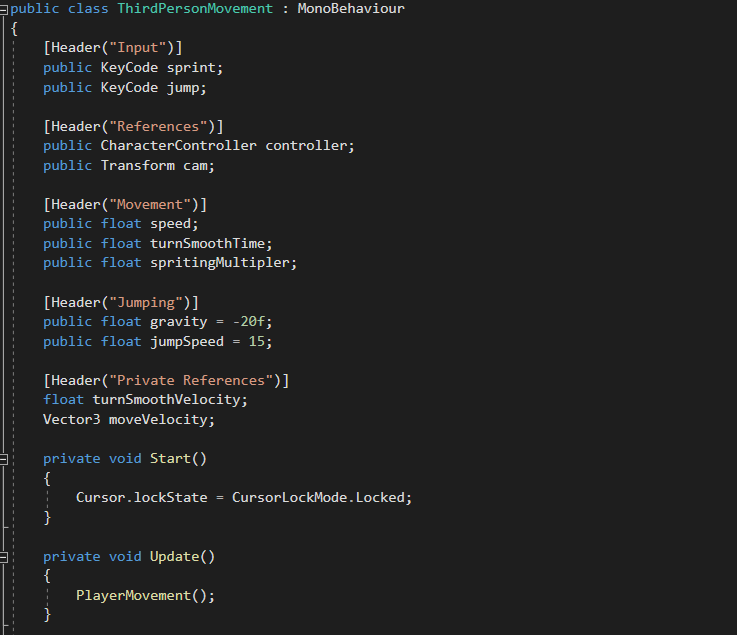
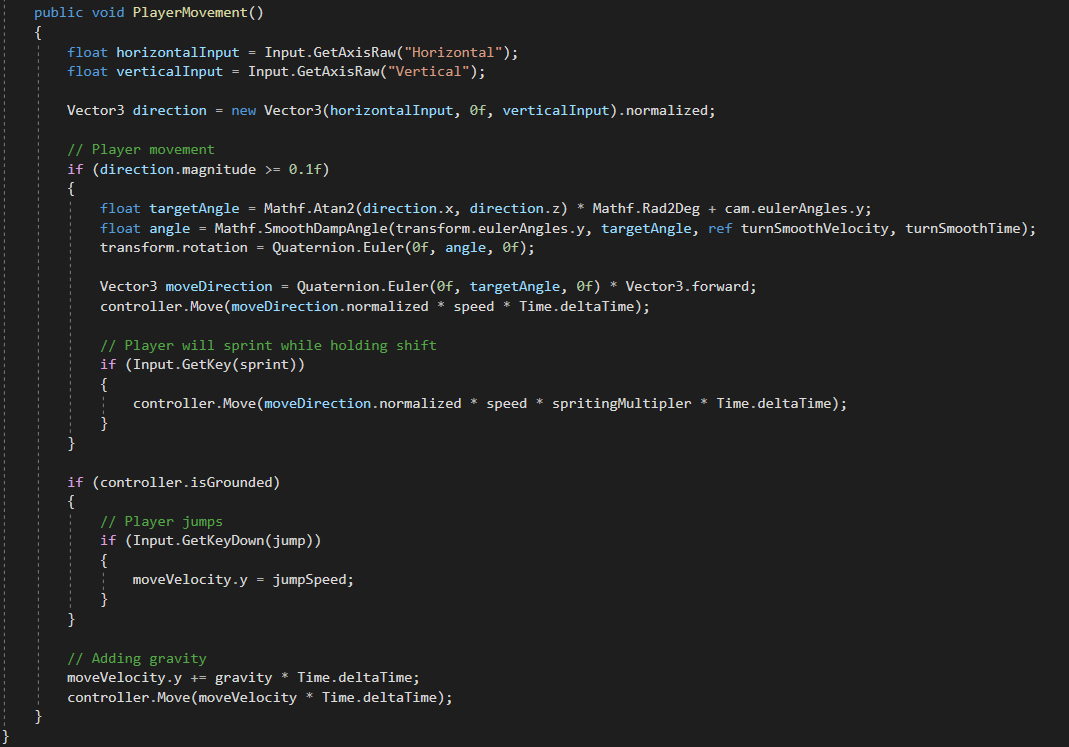
Currently in GIMM 375, alongside some friends and myself, are making an open world spell casting game. Something like Wizard 101 or New World. This project is still in the early development phase however, I believe this will be one of the best projects I am a part of. We wanted to come up with a magic system that is very different from traditional spell casting games. I do not want to speak to heavily on it at this current time as again, we are still in the early development stage. I will say, I am doing much of the programming alongside my friend Jacob Palin. Programming is my strong suit and it is what I enjoy the most when it comes to game development. I have created a third person character controller which will act as the player for our game. Here are some snippets of C# code:


Platformer!
The first project I created in GIMM 110 was a 2D platformer. I did everything for this game including programming as well as some artwork. For this game I was tasked with creating a platformer, shooter, or a tower defense game. Each of these had their own base stub which I then had to expand upon. I chose the platformer because it is one of the genres of video games that I enjoyed playing as a kid. We also had to make five changes to the stub game. These could be a variety of different changes however, my professor decided to describe them as “physics changes”. I made a total of five physics changes. These changes include double jump when the player collects 115 coins, a bouncy effect when the player jumps on specific platforms, falling platforms, a chasing enemy, and lastly a slow down time effect. The game also had some additional features such as teleporting doors, bouncing enemies, a check point, and a hidden victory flag. I enjoyed creating this game and it is the main reason I found such a deep passion for coding and creating video games. Here is a ink to a Google Drive with all of the files related to this game:
Senior VR Game!
One of the cool aspects about the GIMM program is students get the opportunity to create their own VR game. This consists of one to two levels. Students program, design, and model all the assets for this game. Development on our individual VR game begins in GIMM 290 which focus on prototyping and coming up with an idea for our game. Before I joined the GIMM program I was in the architect program at my local community college, College of the Canyons. There I was introduced to how architects are using VR to showcase a house to a client. It was interesting to learn about as there are multiple benefits to using VR in this manner. In GIMM 350, I came up with the idea to allow the player to customize their house the way they see fit. They can do this by placing and swapping out different models. They are then able to go in and walk around those models. From there they can decide whether they like the room layout. Players will also be able to populate the space with furniture and cabinetry. I also created a working prototype for this game in 350. Currently in GIMM 360, 370, and 375 I am working on improving this game by adding audio, more models, textures, and mechanics in order to make a more polished prototype. Here is a link to a GitHub repo with the Unity File: